
自社の課題を解決するチャットボットをお探しですか?
FirstContactならあなたの課題に合わせたオーダーメイドチャットボットが作れます!
⇒「FirstContact」の資料を見てみる
業務効率化の手段として注目を集めるチャットボット。そのチャットボットの品質を左右する一つの要素として会話の設計(会話デザイン)が挙げられます。
本記事では、チャットボットの会話設計(会話デザイン)における重要なポイントを解説しています。チャットボットの会話設計が上手くいっていない方やシナリオをどう組めばいいかわからないという方はぜひご一読ください。
また、チャットボットの効果を高める見た目のデザインに関するポイントも紹介しています。デザインに苦手意識を抱える方は併せて押さえておきましょう。
「チャットボットの導入を検討しているけど、実際に触ってみてから考えたい…」というあなたへ
⇒FirstContactを“20日間無料”で試してみる
そもそもチャットボットの会話デザインとは?
会話デザインは、会話設計と同義で用いられます。利用するユーザーが会話を通じてどのような体験をしていくのか、会話の導線を設計することとも言えます。
チャットボットはあらゆる質問に対応できるようにプログラムを組むことが可能ですが、会話デザインなしでは上手に会話を運ぶことができません。例えば、製品トラブルに関する問い合わせをしたユーザーに対して、おすすめ商品を紹介してしまうと、会話は成立していないと言えます。これは会話デザインが十分にできていない場合に起こり得ます。事前に筋書きを用意し、ユーザーとスムーズな会話ができるように組んでおくことで、ユーザーにストレスなく使ってもらうことができます。
- 利用してくれた人が速やかに問題を解決できる
- 心地良く利用できる
これらを達成するために会話デザインは必要不可欠です。ただ単に会話の流れを作るだけでなく、快適に感じてもらえる設計にしておく必要があります。
チャットボットの会話をデザインする方法
ではチャットボットの会話デザインはどのように行えばいいのか?会話デザインを行う一般的な流れをご紹介します。
チャットボット導入までの手順は別の記事で詳しく解説しています。併せてご覧くださいませ。
まずは、利用目的を明確にします。問い合わせを自動化する、問い合わせのハードルを下げる、コンバージョンまでの導線をつくる、サイト回遊率をあげる…チャットボットは幅広い用途での活用が可能です。チャットボットを利用して何を実現したいのかをまず明確にしましょう。
STEP2:利用ケースを考える目的を明確にした後はユーザーがどのようなケースでチャットボットを利用するかを考えます。「どのような悩みを抱えているユーザーが、どんなタイミングで利用するのか?」想定されるユーザーの質問や悩みを箇条書きにまとめていきましょう。あまりにも数が多い(数千、数万を超える)場合、導入するまでの道のりが長くなります。まずは、想定される問い合わせの文言や誘導したい回答への導線をある程度絞って運用をスタートすることをおすすめします。
STEP3:会話の流れを決める利用ケースが決まった後に、会話の流れを決めていきます。選択式で回答までの誘導を行う場合は、STEP2で書き出した質問をカテゴリに分けて樹形図で組み立てていくといいでしょう。選択式の場合、3回以内で回答に辿り着けることが理想とも言われています。ユーザーが分かりやすいと感じられる流れを意識しながら設計を行い、実際に組み立てた流れを確認してスムーズな会話であるかどうか判断するといいでしょう。
STEP4:会話の流れを見直す/改良をする最初から完璧な会話設計をすることは不可能と言っても過言ではありません。使ってもらって初めて明らかになることも多いのです。そのため、会話内容の分析や利用率などで分析を行い、必要に応じて会話デザインを定期的に見直していくことで、より快適かつユーザー満足度の高いチャットボットに作り上げていくことができるでしょう。
チャットボットの会話デザインのポイント
会話デザインにはいくつかのポイントがあります。このポイントを意識することでユーザー満足度の高いチャットボットに近づけることができるでしょう。
ポイント1:UXを重視するチャットボットではUX(ユーザーエクスペリエンス)を重視することが大切です。チャットボットを単に“問題解決するためのもの”と考えず、ユーザーの充実感や満足感を高められるものにすべきです。チャットボットに愛着を持ってもらうことができれば、再びチャットボットを利用してもらえる可能性が高まります。反対にUXが悪く、愛着を持たれなければ、二度と使ってもらえない恐れがあるでしょう。
ポイント2:自動応答と有人対応の線引きをするチャットボットで問い合わせの全てを解決することは不可能と言っても過言ではありません。長文での入力や専門的な用語が多いなどチャットボットでは対応が難しい部分もあります。チャットボットで回答できないものを無理に回答し、それが質問の意図に合っていない場合、ユーザーは不信感を抱いてしまいます。そのため、回答できない場合には回答が難しい旨をチャットボットで伝えた後、その後の導線を用意しておきましょう。有人対応へのエスカレーション、または電話番号/問い合わせフォームの設置など自動応答と有人対応に線引きが重要と言えます。
ポイント3:短くシンプルな回答にする長文を得意としない点は人間も同じと言えます。チャットボットを利用するユーザーは求めている回答を素早く簡潔に得たい目的で使う方が比較的多いと言えます。そのため、質問に対する回答は回りくどいセリフや難しい表現、一部の人にしか通じない言葉などを使うことは控え、短くシンプルにすることも重要なポイントです。スマートフォンで見た場合に特に長文は嫌悪感を与えやすいため、吹き出しを分けるなどの工夫も必要です。一時回答としては簡潔に、もっと知りたい方向けに該当ページのURLを貼って誘導する、なども手段の一つといえるでしょう。
ポイント4:チャットボットの使い方のガイドを用意するチャットボットの利用方法のガイドも用意しておきましょう。既に使ったことがある人であればガイドなしでも使いこなせる可能性はあります。しかし、初めて使う人や最新技術を使いこなすことに苦手意識を感じる人であれば、難しいと感じられる恐れが出てきます。チャットを開いた時の最初のメッセージで使い方を説明したり、いつでもガイドを呼び出せるボタンなどを用意しておいたりすると、「使い方がわからず離脱する」ケースを防ぐことにつながります。利用するユーザーの属性(年齢やネットリテラシーの度合いなど)を予め想定しておくとガイドをどこまで用意しておけばいいかも検討しやすくなるでしょう。
チャットボットのUXを高める方法、UX設計方法とは?
前章で解説した通り、チャットボットはUXが大切だと言えます。利便性と快適性を意識してUX設計をしていくことで、ユーザーから好まれるチャットボットを完成させやすくなります。
UX設計方法1:シナリオ設計の見直しUXがよくないチャットボットとしては、使用したチャットボットの回答が的外れ、時間をかけたのに答えが得られなかった、思うように使えなかったなどがあげられます。このような場合は、シナリオ設計から見直す必要があるでしょう。実際の会話の履歴を確認したり、ユーザーの満足度などを参考にしたりしながら、チャットボットの返答や用意する選択肢を見直すことをおすすめします(満足度の調査は機能として備わっているチャットボットもありますが「解決できましたか?」「はい/いいえ」などの設問を用意するなどでも代替可能です)。
導入前にテストを行う場合がほとんどではありますが、制作者側が想定していない質問を行うユーザーも多くいます。分析ツールなどを使って実際に行われた質問などを抽出し、想定外の質問に対する回答、選択肢を随時増やしていくとUX向上につながるでしょう。
UX設計方法2:自動応答⇄有人対応の線引きの見直しチャットボットを使うユーザーはストレスなく問題解決まで到達できることを望んでいます。チャットボット(自動応答)から有人対応の線引きを改めて見直してみるとよいでしょう。選択肢を豊富に用意していた場合でも「散々選択肢を選ばせておきながら解決しませんでした」となるとユーザーはストレスを感じます。結果として利用を嫌煙される場合もでてきます。そのため、即時対応できない時間にはフォーム入力を促す、連絡先をボット上で聞いておくなど、ユーザーにストレスがかからない方法を検討するようにしましょう。有人対応の方法にも様々あるため、自社のオペレーションに合っているか確認してみると良いでしょう。
UX設計方法3:エンタメ要素を取り入れる(企業色に合わせて)楽しさも向上させられるUXを意識すると、より高品質なチャットボットにすることができます。企業でキャラクターなどを持っている場合はそれを活用することも愛着を得る一つの手段と言えます。エンタメ要素をどの程度取り入れるかにもよりますが、語尾を特徴的にしたり豆知識を紹介したりなど、チャットボット自体に個性を持たせることによりUXを高めることもできます。
UX設計と聞くと複雑なものに思いがちですが、顧客が納得できる設計、楽しさを感じられる設計にすることが重要といえます。アプローチには複数の方法がありますが、チャットボットを充実したものにするためにはご紹介した方法のいずれかを積極的に取り入れていただくことをおすすめします。UX設計まで確実に行い、更に顧客の満足度が高められるチャットボットにしていきましょう。
チャットボットの外観をデザインするポイント
チャットボットを設置するのであれば見た目(UI)の部分もデザインしなければなりません。初めて使う人でも直感的に操作がしやすい、色使いや文字の大きさ、アイコンの配置など見づらいと感じることがないように意識して作っていきましょう。
また、キャラクターを設定する場合は、キャラクター自体のデザイン(キャラクター設定)も重要だと言えます。句読点のみの文章の表示だけでは味気なく、ユーザーから親近感を抱かれにくい場合もあります。親しみを感じてもらうためには、口調や絵文字の有無など企業の特色に合わせて設計していきましょう。
↓参考:チャットボットにキャラクターを設定している事例
また、設計の自由度は高いですが、キャラクターの外観を決定するときにはトンマナを意識することを忘れないようにしてください。トンマナはトーン&マナーの略です。コンセプトや雰囲気を一貫したものにすることがこれに該当します。会社の印象とマッチしないものでは評判の悪さに繋がる可能性が高いです。真面目さや誠実さを売りにしている企業でキャラクター要素の強いチャットボットにしてしまったり、子供向けのサービスを展開している企業で堅苦しいキャラを採用したりすると逆効果になり得ます。利用ユーザーを広げたい、問い合わせのハードルを下げたいという場合にも導入場所とのトンマナに大きな乖離がないかを導入前にしっかりと確認しておきましょう(参考:トンマナに配慮したチャットボットを設置しているコーポレートサイト事例)。
まとめ
チャットボットを設定する際には会話デザイン(UX)とチャットボットの見た目のデザイン(UI)両方の設計が必要です。いずれもその会社にふさわしいものであり、見る人を不快にしないものであることが最低限のルールだと言えます。
チャットボットの利用目的、利用ケース、ユーザーの属性などをまずは明確にして会話デザイン、見た目のデザインをおこなっていきましょう。
CVR向上・改善におすすめのAIチャットボット!
では最後にはじめてチャットボットを触る方にもおすすめのAIチャットボットを紹介させていただきます。近年話題のChatGPTとの連携プランも完備されているAIチャットボットです。ぜひチェックしてみてください。

| 名称 | FirstContact |
| 運営会社 | Web制作やアプリ開発事業を行う 株式会社バイタリフィ |
| 初期費用 | 無料 |
| 月額費用 | 有人対応プラン:2,980円 AI自動応答プラン:15,000円~ |
| 特徴 | 操作しやすい管理画面。LINEやFacebook、Chatworkなど、様々な外部ツールとの連携可。AIチャットボットサービスの中でも低コストで導入しやすい。機械学習の代行やレクチャー、外部システムとの連携開発もオプションで対応可。 |
おすすめポイント
FirstContactのおすすめポイントをご紹介させていただきます。
1. AIチャットボットなのに導入しやすい価格帯
市場に出回るAIチャットボットの費用が初期費用、月額費用共に高値がついている中、弊社提供中のAIチャットボット「FirstContact」は初期費用0円、月額1.5万円からご利用いただくことが可能です。AIチャットボットを使ってみたいけど、費用面が懸念で…という方にもご安心してご利用いただけます。

2. 手厚いサポート体制のご提供
FirstContactは、低コストで導入できるだけでなくサポート体制も充実しています。導入後に結果が出せるよう、専属チームを設置。課題解決への最適な提案を行わせていただきます。

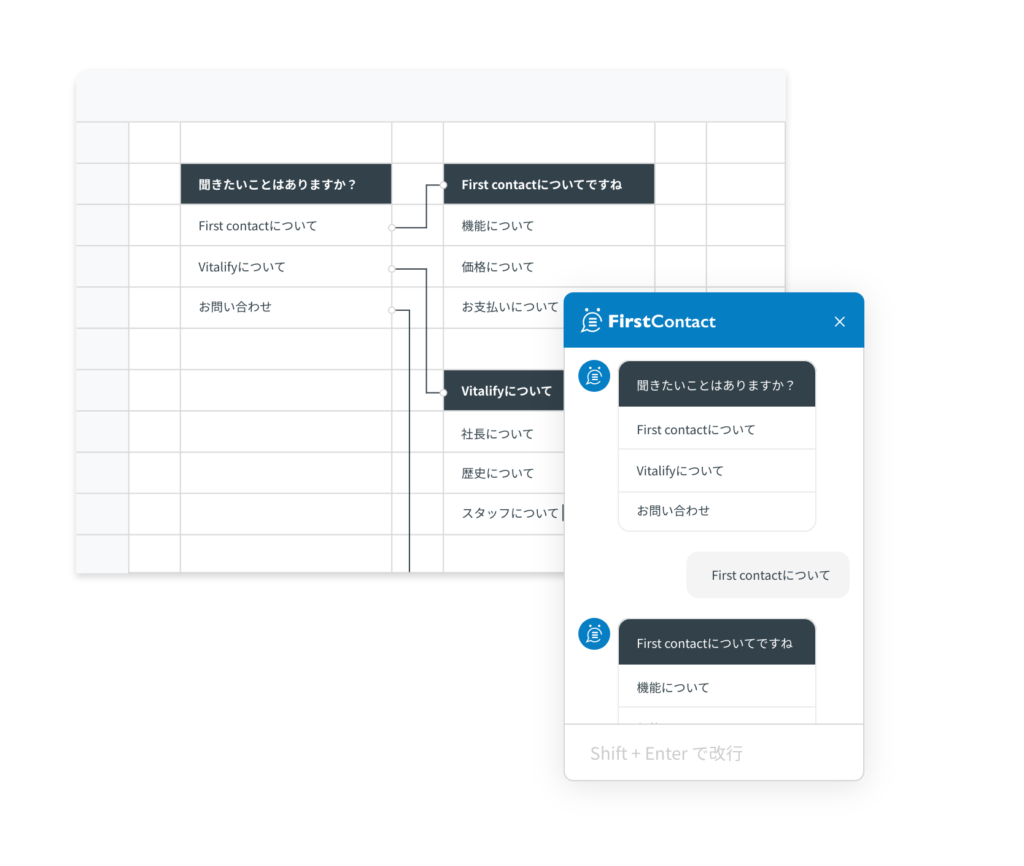
3. 難易度の高いシナリオ構築を簡単に行える充実の機能
FirstContactは、はじめての導入時に高いハードルを感じがちなシナリオ作成もExcelで行うことが可能です。使い馴染みのあるExcelを利用することで、シナリオ入力が簡単に行えたり、シナリオの一連の流れが分かりやすく可視化されたりするので、はじめての方でもご安心してご利用いただけます(Excelは用途にあわせて複数のテンプレートもご用意しております)。

また、専門のエンジニアがご要望のヒアリングからご提案・構築まで全ての作業を代行するフルオーダーメイド構築も承っております。これまで培ってきた様々な事例をもとに最適なシナリオ構築を行わせていただきます。
4. フリーワードへの高い対応力!
FirstContactはAI搭載型チャットボットのため、LINE単体の応答と比較しフリーワードへの対応力が高くなります。そのため、会話の中から重要な情報を取得し相手に会う会話を選択したり、直前の会話と関連のある内容をこれまでの会話から組み立て出力することができます。
またFirstContactは、言葉のゆらぎに強みをもった「IBM社のWatsonAPI」を採用しています。言葉のゆらぎとは、一つの意味を成す言葉が複数存在(例:お金=費用・コスト・料金・マネー・金額など)することを指し、表記ゆれと言われることもあります。

多くの人が利用するチャットボットであれば、言葉のゆらぎは比較的起こりやすいです。しかし「IBM社のWatsonAPI」 を採用したFirstContactであれば、類似した表現の言葉でも意味を理解し適した回答を行うことができます。これにより、幅広いユーザー対応を実現できます。
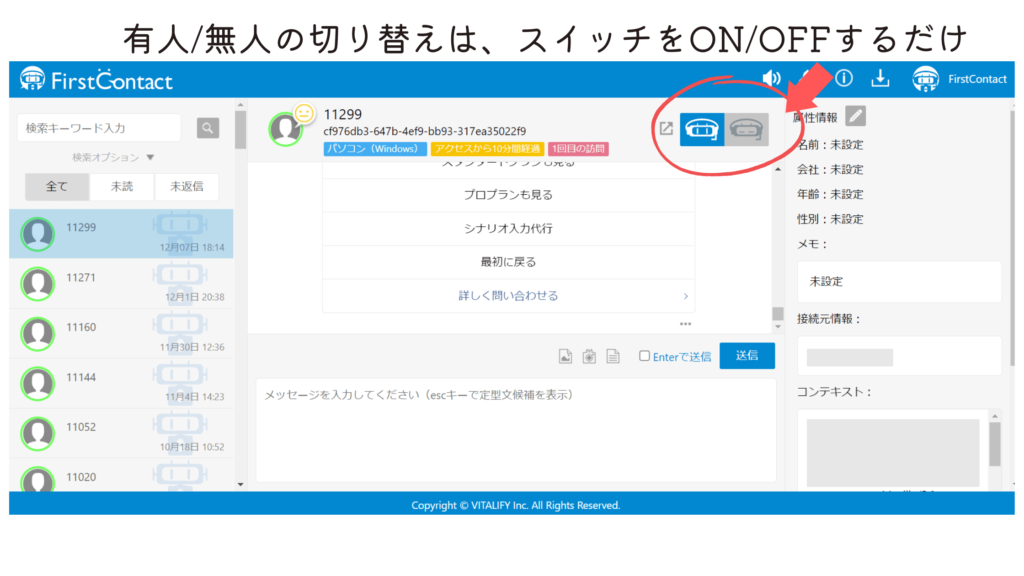
5. AIと有人対応の切り替えが簡単!
FirstContactは、有人対応無人対応、両方に特化したチャットボットです。
AI対応と有人対応はボタン一つで切り替えることが可能で、かつ、個別にAI対応、有人対応の設定も変えられるようになっているので、簡単操作でご利用いただけます。

チャットボットサービスなら、FirstContactにおまかせ!
FirstContactを提供する弊社株式会社バイタリフィは、Web制作やアプリ開発、システム開発を行う開発会社です。開発会社だからこそできる、拡張性のあるカスタマイズ開発に強みをもっています。また、分析画面も常設しており手軽にチャットボットの状態を確認できるようになっています。シンプルな作りなので、チャットボットをはじめて触る方からも「触りやすい」と好評を得ています。

「CVR改善に効果的なチャットボットはないかな」「CVR向上させる機能を備えたチャットボットを探している」など、チャットボットを通じたCVR向上を検討中の方ぜひお気軽にお問い合わせいただけますと幸いです!
PS:そもそもチャットボットって何?と疑問に感じる方は「【重要】最低限覚えておきたいチャットボットとは?~チャットボットの最新事例紹介やAIとの違いも~」をご一読ください。チャットボットの基礎的な知識を網羅的に学べる記事となっています。













-150x150.png)