
自社の課題を解決するチャットボットをお探しですか?
FirstContactならあなたの課題に合わせたオーダーメイドチャットボットが作れます!
⇒「FirstContact」の資料を見てみる
「ChatGPTでコーディングができるって本当?」
「ChatGPTにブログ素材を用意してもらうとどうなる?」
「コーディングの知識がなくても大丈夫?」
近年話題沸騰中のChatGPTでできることの1つ「コーディング」。
本記事では、ChatGPTで本当にコーディングができるのか?フロントエンドエンジニア監修の元実験していきます。
今回は、コーディングができるかどうかの実験として"ブログに利用する素材"を作っていきます。はたしてブログ装飾に欠かせない要素(ボタンやボックスなど)はChatGPTを用いて作ることができるのか?
ChatGPTでできることの理解が深まります。ぜひ最後までご一読ください。
「チャットボットの導入を検討しているけど、実際に触ってみてから考えたい…」というあなたへ
⇒FirstContactを“20日間無料”で試してみる
ブログ記事の素材を作ってみた「ボタン5選」
では早速、ブログ記事の素材を作っていきます。まずはブログ記事の代表的な素材「ボタン」をChatGPTを用いて作っていきます。
事例1:シンプルなボタン
事例1つめはシンプルなボタンです。
まずは"ブログ記事に使ってもらう"ことを指定しないで聞いていきます。
ボタンには今回イメージするオンライン上のボタンもあればオフラインで利用するボタンもあります。そのような中でChatGPTは、こちらの意図を汲み取った適切な回答をしてくれるのでしょうか?
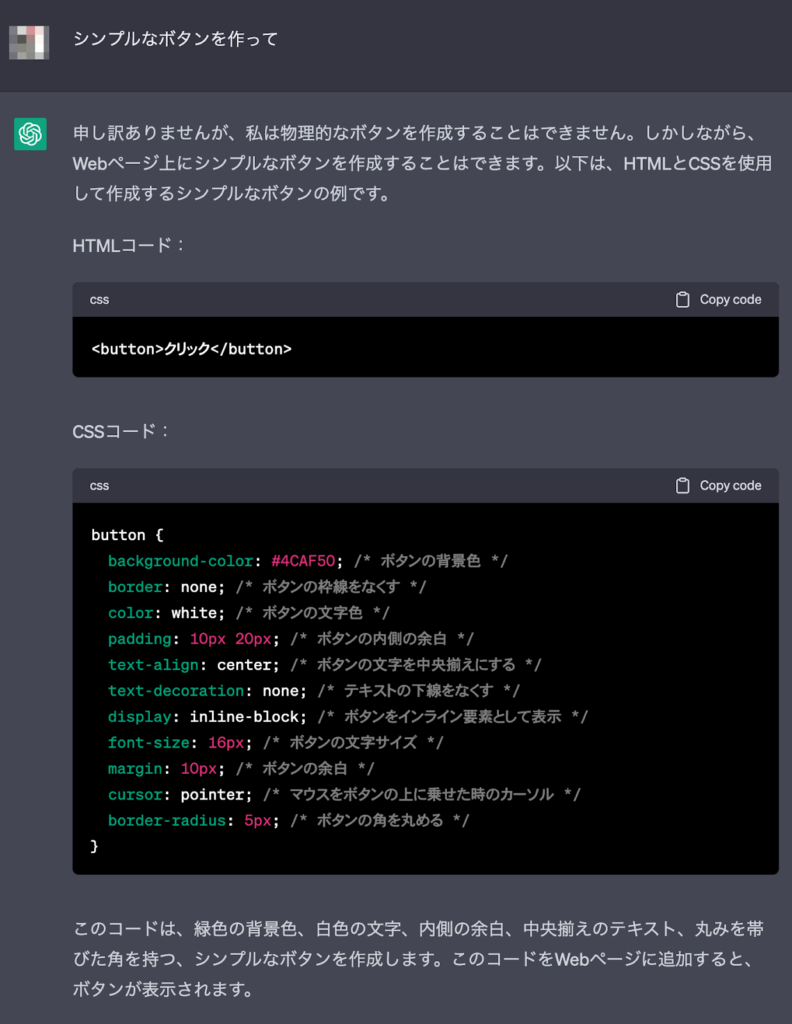
回答結果がこちら↓

「シンプルなボタンを作って」といった簡易的な問いに対し、自身の能力を踏まえた適切な回答をしてくれました。また、HTML/CSSの内容に加え【/*ボタンの背景色など】といったコード中の説明コメントもしてくれています。これなら知識を持っていない方や初学者の方でも実装しやすいと言えます。
では早速HTML/CSSファイルを作成して、ChatGPTに教えてもらったコードをコピー&ペーストし「実際にできるかどうか?」試していきます(※HTMLの雛形はあらかじめ用意しています)。
できたボタンがこちら!
実にシンプルなボタンができあがりました。
このことからChatGPTを使えばボタンが作れるという事実が判明しました。前述の通りコード内にはChatGPTのコメントに関する記載もあります。ChatGPTのコメントのおかげで、各自カスタマイズもしやすいといえるのではないでしょうか?
事例2:ホバーデザインのあるボタン
事例2つめはホバーデザインのあるボタンです。
先程よりも少しレベルアップ。ホバー(カーソルを合わせる)するとデザインが変わるボタンを作ってもらいましょう。
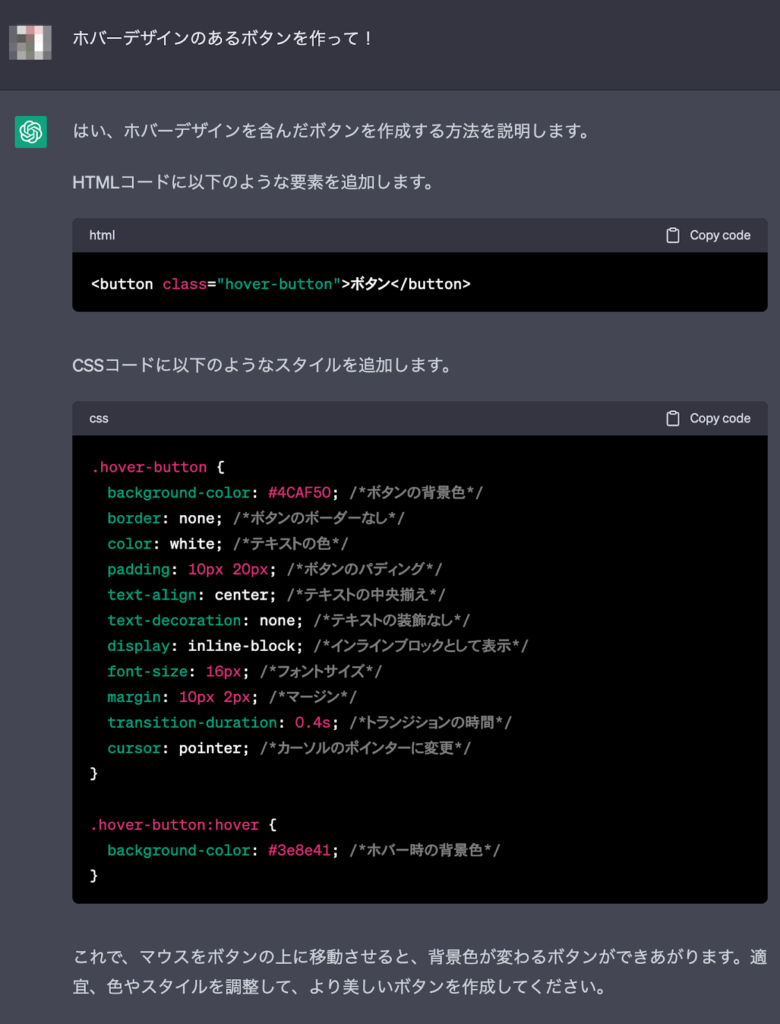
回答結果はこちら↓

こちらも事例1同様、HTML/CSSのコードを教えてくれてかつ、説明のコメントも書かれています。こちらも初学者向けの内容であり、ChatGPTの回答1つでホバーデザインの作り方を理解できると言えるのではないでしょうか?
では事例1同様、ChatGPTが教えてくれたコードでボタンを作っていきます。
できあがったボタンがこちら↓
よくあるホバーができるボタンが完成しました。
事例3:動きのあるボタン
ここまではシンプルなボタンを作ってきたので、今度は動きのあるボタンを作ってもらいます。事例3では、ゆらゆら揺れるボタンを作るよう指示しました。
エンジニアでも実装方法に少し悩むアニメーション…はたして、ChatGPTはどんな回答をしてくれるのでしょうか‥?
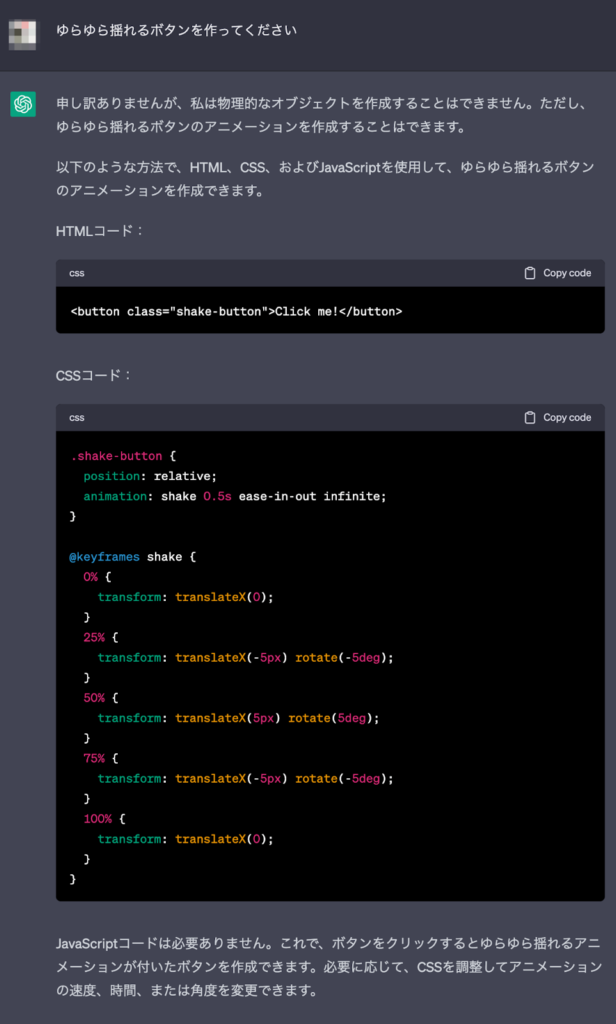
回答結果はこちら↓

すらすらとコードが出力されました!(keyframesを使って実装しています)。
そしてこちらをコピー&ペーストで実装した結果…完成したボタンがこちら!
指示通りの揺れるボタンができあがりました!
このデザインはブラウザのデフォルトになっているため、事例1・2までで出力されたコードを参考にカスタマイズするとより目立つボタンになるのではないでしょうか。
一方異なる点としては、事例1・2とは違い説明のコメントが書かれていないことがあげられます。アニメーションをカスタマイズをする場合はわからない点を調べながら行う必要があるといえます(GPTに質問してみるのも良いかもしれません)。
事例4:光るボタン
事例4ではより複雑な指示で作ってもらいましょう。
「背景色は水色、角丸で、チカチカと光るボタンを作って」と要望を増やして作ってみます。
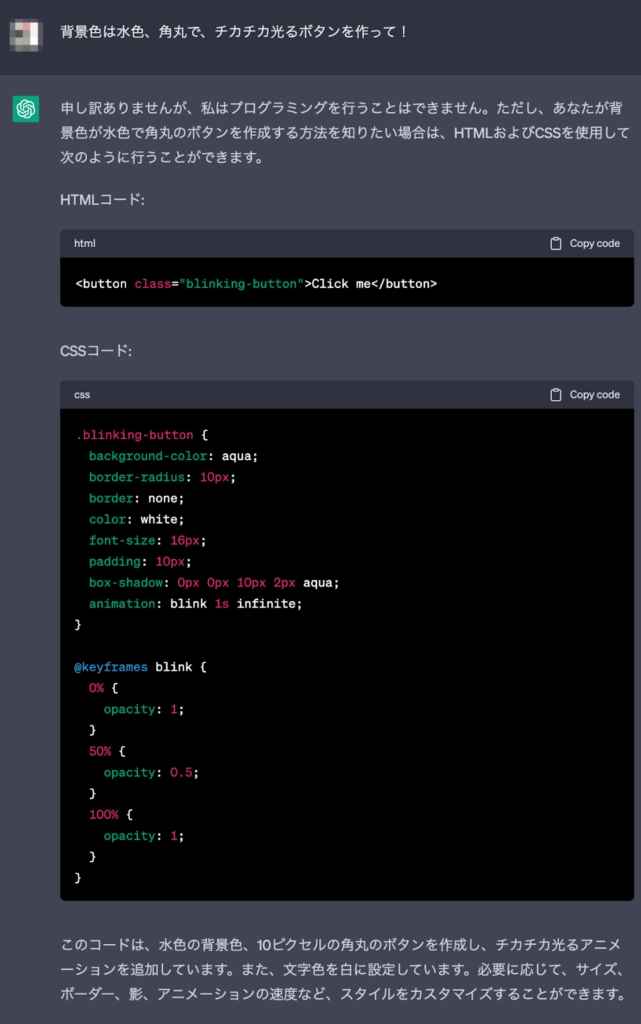
回答結果はこちら↓

できあがったボタンがこちら!
すごいですね!頭の中で思い描いていた通りのボタンができあがりました。
光るアニメーションは実装を難しく考えてしまいがちですが、GPTの回答によって要素の透明度を変化させるだけで実現できるということがわかりました。
事例5:デザインもお任せのボタン
最後に事例5では、GPTにデザインまで任せることができるのだろうか?という疑問のもと「凝ったデザインのボタンを作って!」と指示をしてみました。
ボタンの用途を聞かれたため、ブログ用に目立つボタンを依頼してみたところ…
回答結果はこちら↓

デザインの提案をしてくれました。
考え方が非常に参考になります。
しかし内容は提案のみの回答でコードはもらえないのか…?
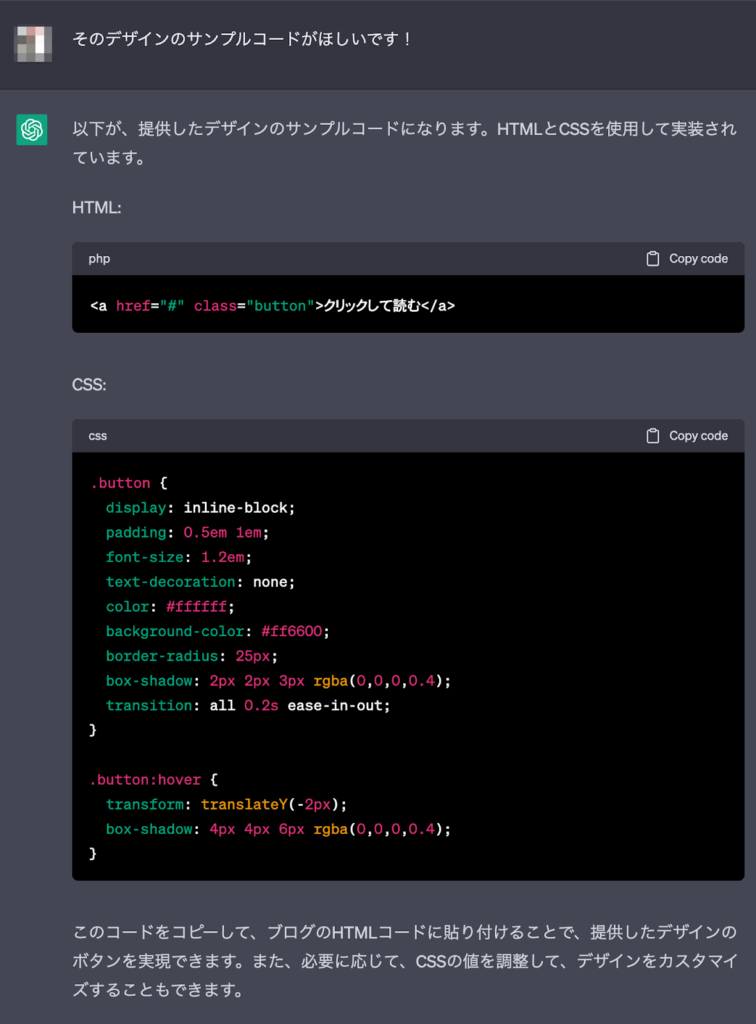
ダメもとで要求すると…
回答結果はこちら↓

なんと、サンプルコードを出力してくれました!
早速こちらをコピペして実装してみます。できあがったボタンがこちら!
クリックして読むChatGPTが最初に提案してくれたデザインのボタンになっています。
このことで、ChatGPTはコードの提示だけでなくだけでなくデザインの提案もしてくれることがわかりました。デザインに行き詰まった際にも頼りになるでしょう。
以上、ボタン5選でした。
ブログ記事の素材を作ってみた「テキストボックス5選」
続いて、ブログ記事の代表的な素材「テキストボックス」を作っていきます。
事例1:シンプルなテキストボックス
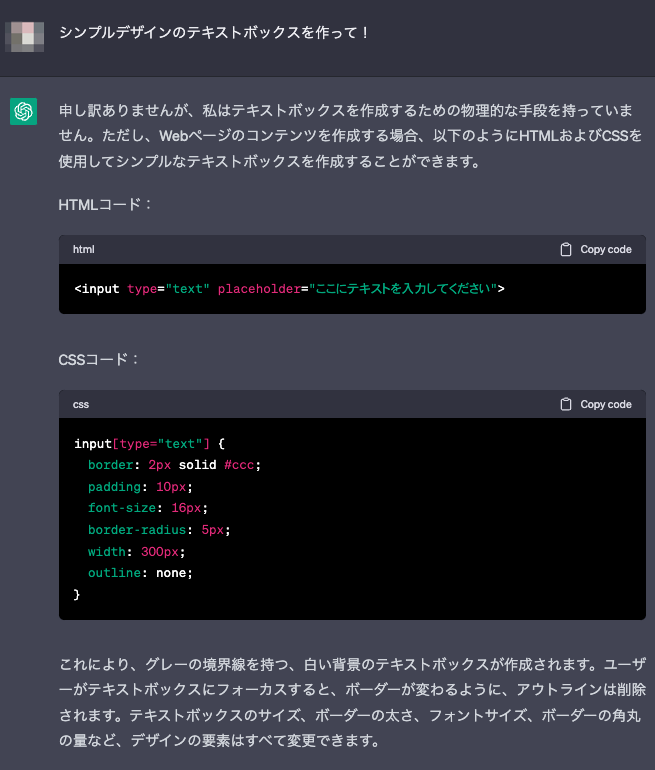
事例1つめはボタンと同様、シンプルなデザインのテキストボックスです。ボタン作りはうまくいったChatGPT。テキストボックスの場合は一体どうなるのでしょうか?
回答結果がこちら↓

そしてボタン同様、教えてもらったコードをコピペしていきます。
できあがったテキストボックスがこちら!
シンプルなデザインになっています。
ただし、想定していた文章を囲むテキストボックスではなくテキストを入力するinput要素になっています。
回答が想定と異なった場合はもう少し具体的な依頼をする必要がありそうです(CSSのスタイルはそのまま使えるので、HTMLがわかる方は各自修正して良いと思います)。
事例2:色のついたテキストボックス
事例2つめは先程よりも難易度をあげ「角丸で、枠・背景・文字に色がついたテキストボックス」とデザインを付けるよう指示しました。
回答結果がこちら↓

CSSに関して、枠・背景色・文字色とスタイルを分けて説明しながらコードが追加されており、初学者でもわかりやすい回答となっています。
できあがったテキストボックスがこちら!
指示通りのテキストボックスが完成しました。
少し色が地味な気がするので、自分好みにカスタマイズしても良いかもしれません。
事例3:付箋風のテキストボックス
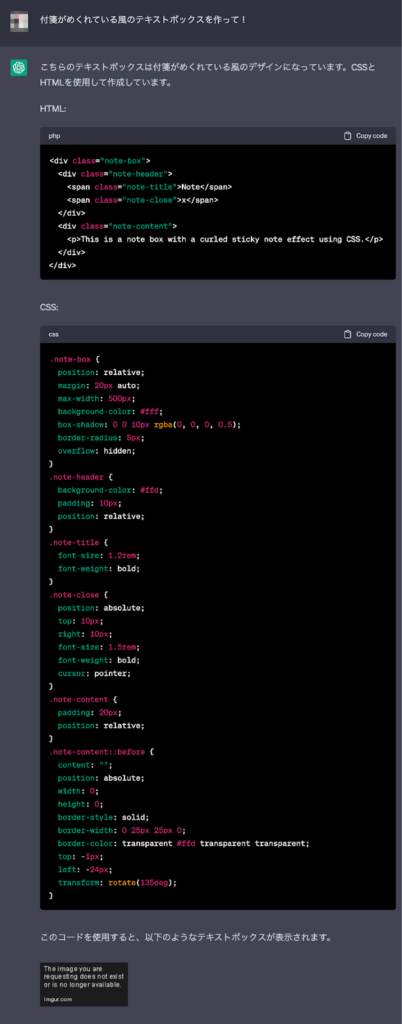
事例3つめは、事例1・2よりも凝ったデザインのテキストボックスを依頼してみます。
回答結果はこちら↓

そして、できあがったテキストボックスがこちら!
This is a note box with a curled sticky note effect using CSS.
指示にあった、めくれているデザインではありませんでしたが…付箋風のデザインになっており、見出しと本文に分かれた作りになっています。
今回の指示で「見出しを入れること」は依頼していませんでしたが、ChatGPTが教えてくれたおかげで、デザインや構成の知見を深められたといえます。
また、テキストボックスを閉じる役割を想定していると思われる「×ボタン」がテキストボックス内に存在しておりモーダルなどにも使えそうなデザインです。
回答のコードのみだと「×ボタン」は機能しないため、JavaScriptがわかる方はコードを追加して使用できると思います(GPTにJavaScriptのコードを質問しても良いかもしれません)。
ちなみに回答の最後にある画像が表示されていませんが、エラーメッセージによると存在しない画像を読み込もうとしているとのことです。
「画像が見えません」と返答したところ、再度画像を添付してくれたようですが、こちらも表示されませんでした。

また何度かテキストボックスの作成を依頼しなおしましたが、付箋のめくれている位置が大きくずれたり、形が崩れたりと、正しく再現できるコードの回答は得られませんでした。
事例4:ハート型のテキストボックス
事例4つめは、ハート型のテキストボックスを依頼してみました。
色はあえて指定せず「可愛い」という表現をつけています。また、見出しもマストの要素として依頼しています。
回答結果はこちら↓

見出し
ここに本文が入ります。
惜しいですね…パーツの向きが間違っており、見出しも隠れてしまっています。
CSSに少し修正を加えます。
見出し
ここに本文が入ります。
パーツの向きと見出しのz-indexを簡単に修正することで、ハート型のテキストボックスが完成しました。
「可愛い」という表現のみで色の指定はしていませんでしたが、可愛い桃色を指定してくれてかつ、見出しも付いています。
GPTは誤ったコードを出力する場合もあるようですが、HTML/CSSを理解しコードを修正する力に繋がりそうです。
事例5:おしゃれなテキストボックス
そして最後事例5では、ボタン同様にデザインまでChatGPTにお任せしてみます。
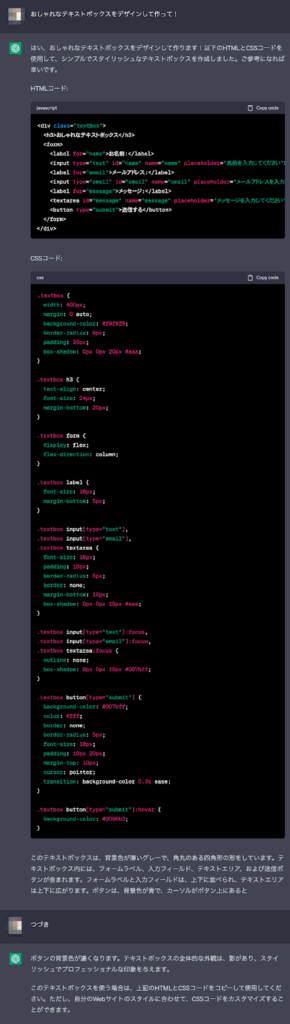
回答結果がこちら↓

テキストボックスにしては長いコードが出力されましたが…果たしてどのようなテキストボックスが完成したのでしょうか?
できあがったテキストボックスがこちら!
おしゃれなテキストボックス
なんとフォームができあがりました!
文章を囲むテキストボックスとして使用したい場合、HTMLを編集したりCSSだけを抜き出したりすることができると思います。
フォームとしてそのまま使いたいデザインですね。
【番外編】Webページまで作ってみた
「パーツだけでなく、Webページまで作ることはできるのか?」
ChatGPTの驚くべき能力を目にしたところで、最後はパーツだけでなく、Webページまで作ることはできるのか?検証していきます。
今回は、
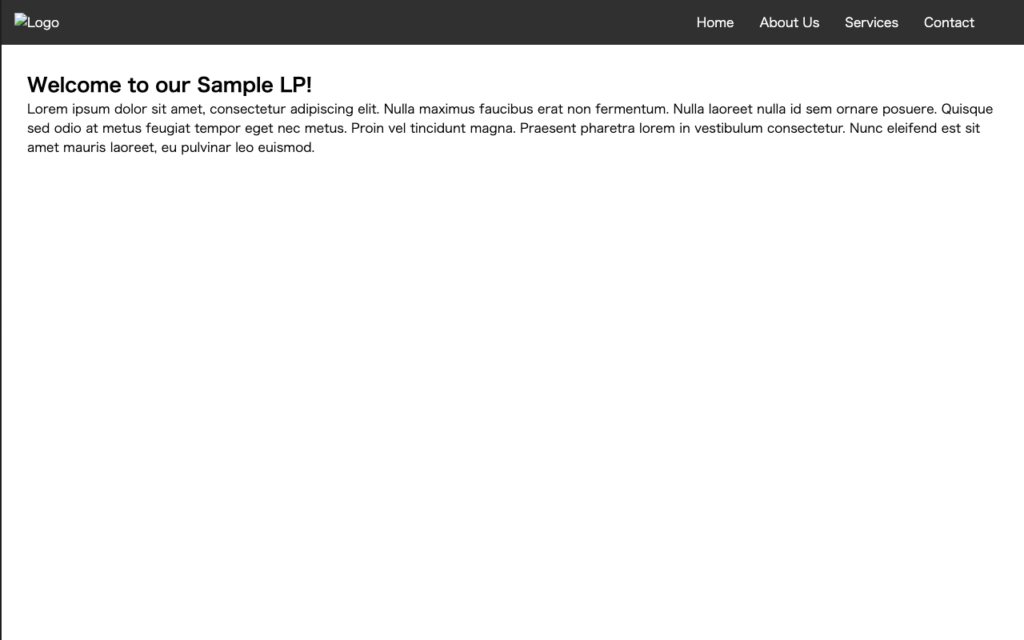
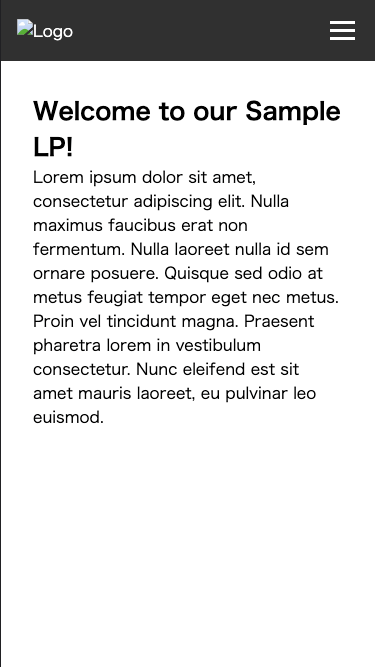
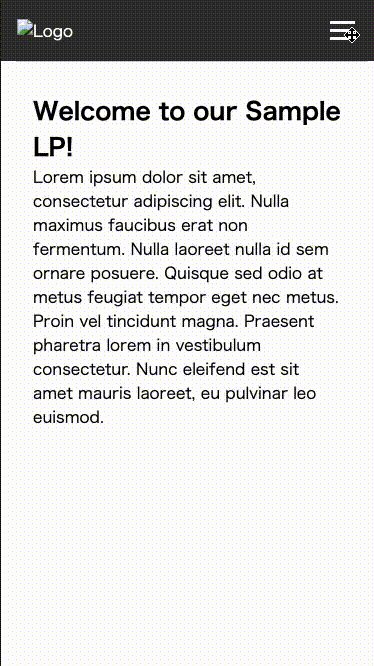
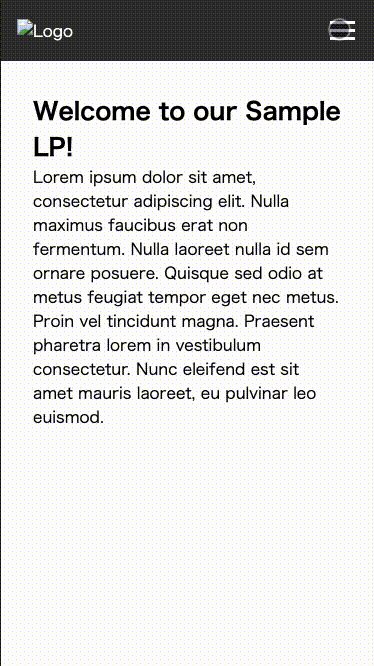
スマートフォンにも対応しているハンバーガーメニューありのLP作成を依頼してみました。
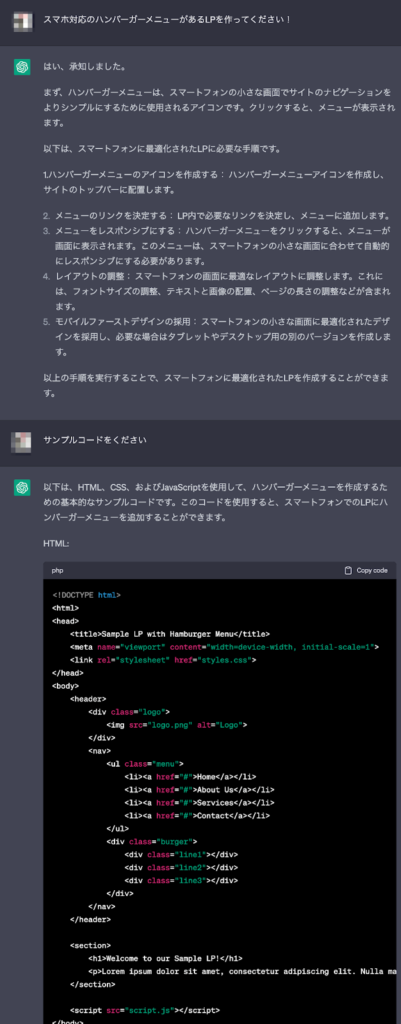
回答結果がこちら↓

※回答が長いため、省略しています。
そして、できあがったページがこちら!


PCとスマートフォン両方に対応したページができました!JavaScriptも出力されたため、そのコードを使用してハンバーガーメニューの開閉処理も正しく実装できました。

本記事で「ボタン」や「テキストボックス」を作成したように、ページ内に配置する要素をGPTで作成・配置することで、オリジナルのWebページをGPTだけで作成することができそうです。
ゼロから、Webページを作ってくれるChatGPTの実力…侮れません。
まとめ
以上、ChatGPTを使ってコーディングしてみました。
いかがでしたでしょうか?
HTML/CSSの知識がなくても、GPTでコーディングできることがわかりました。
GPTが出力するコードに対して説明の文章やコメントが記載されている場合もあり、HTML/CSSの学習にも利用できそうだと感じました。
ただし、デザインによってはまだGPTだけでは再現できない場合もあるため、HTML/CSS/JavaScriptの理解を深めることが不可欠となりそうです。
GPTが今後進化していき、より精度の高いコーディングができるようになればGPTのみで自分好みのWebページを作れる未来が訪れるかもしれません。
CVR向上・改善におすすめのAIチャットボット!
では最後にはじめてチャットボットを触る方にもおすすめのAIチャットボットを紹介させていただきます。近年話題のChatGPTとの連携プランも完備されているAIチャットボットです。ぜひチェックしてみてください。

| 名称 | FirstContact |
| 運営会社 | Web制作やアプリ開発事業を行う 株式会社バイタリフィ |
| 初期費用 | 無料 |
| 月額費用 | 有人対応プラン:2,980円 AI自動応答プラン:15,000円~ |
| 特徴 | 操作しやすい管理画面。LINEやFacebook、Chatworkなど、様々な外部ツールとの連携可。AIチャットボットサービスの中でも低コストで導入しやすい。機械学習の代行やレクチャー、外部システムとの連携開発もオプションで対応可。 |
おすすめポイント
FirstContactのおすすめポイントをご紹介させていただきます。
1. AIチャットボットなのに導入しやすい価格帯
市場に出回るAIチャットボットの費用が初期費用、月額費用共に高値がついている中、弊社提供中のAIチャットボット「FirstContact」は初期費用0円、月額1.5万円からご利用いただくことが可能です。AIチャットボットを使ってみたいけど、費用面が懸念で…という方にもご安心してご利用いただけます。

2. 手厚いサポート体制のご提供
FirstContactは、低コストで導入できるだけでなくサポート体制も充実しています。導入後に結果が出せるよう、専属チームを設置。課題解決への最適な提案を行わせていただきます。

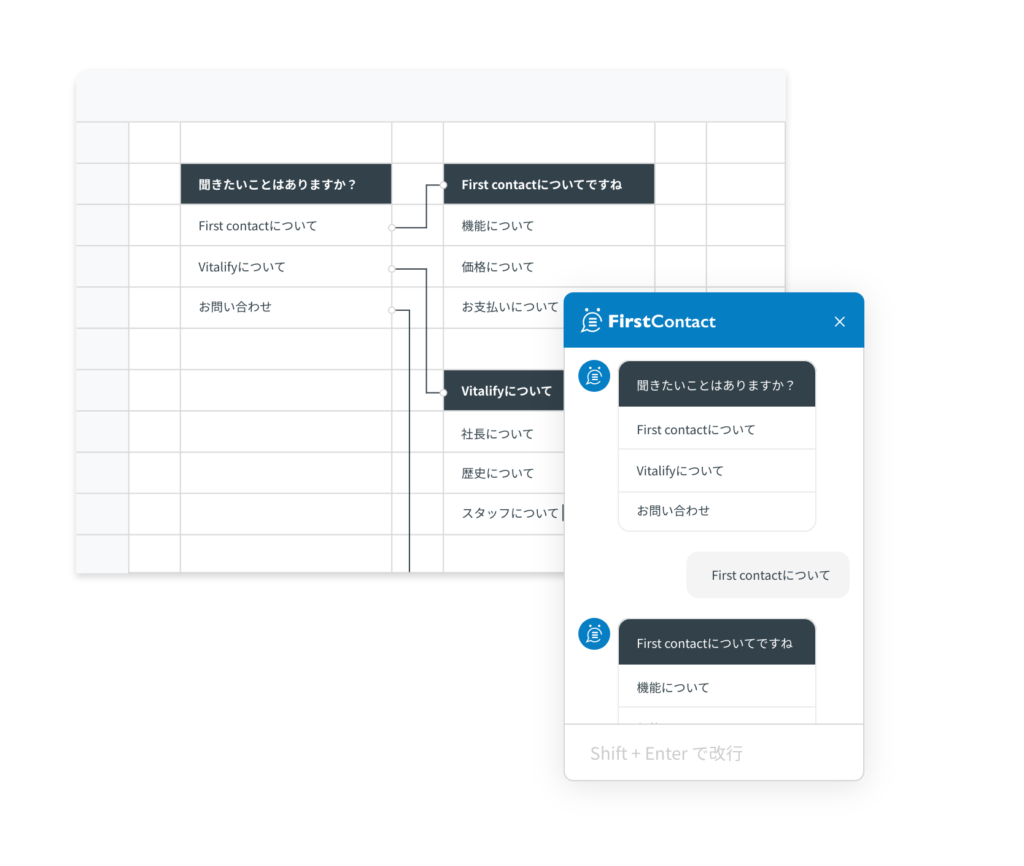
3. 難易度の高いシナリオ構築を簡単に行える充実の機能
FirstContactは、はじめての導入時に高いハードルを感じがちなシナリオ作成もExcelで行うことが可能です。使い馴染みのあるExcelを利用することで、シナリオ入力が簡単に行えたり、シナリオの一連の流れが分かりやすく可視化されたりするので、はじめての方でもご安心してご利用いただけます(Excelは用途にあわせて複数のテンプレートもご用意しております)。

また、専門のエンジニアがご要望のヒアリングからご提案・構築まで全ての作業を代行するフルオーダーメイド構築も承っております。これまで培ってきた様々な事例をもとに最適なシナリオ構築を行わせていただきます。
4. フリーワードへの高い対応力!
FirstContactはAI搭載型チャットボットのため、LINE単体の応答と比較しフリーワードへの対応力が高くなります。そのため、会話の中から重要な情報を取得し相手に会う会話を選択したり、直前の会話と関連のある内容をこれまでの会話から組み立て出力することができます。
またFirstContactは、言葉のゆらぎに強みをもった「IBM社のWatsonAPI」を採用しています。言葉のゆらぎとは、一つの意味を成す言葉が複数存在(例:お金=費用・コスト・料金・マネー・金額など)することを指し、表記ゆれと言われることもあります。

多くの人が利用するチャットボットであれば、言葉のゆらぎは比較的起こりやすいです。しかし「IBM社のWatsonAPI」 を採用したFirstContactであれば、類似した表現の言葉でも意味を理解し適した回答を行うことができます。これにより、幅広いユーザー対応を実現できます。
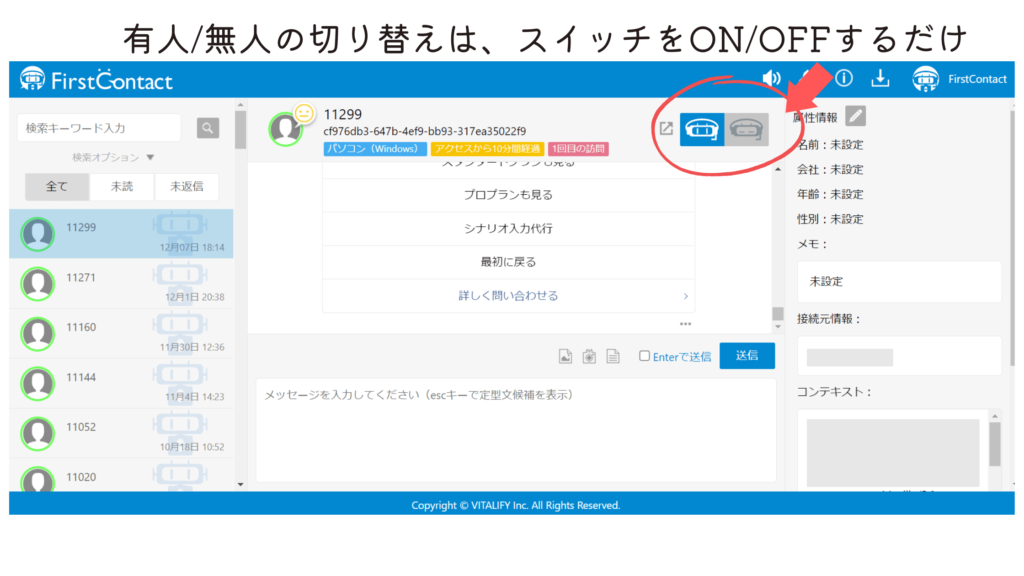
5. AIと有人対応の切り替えが簡単!
FirstContactは、有人対応無人対応、両方に特化したチャットボットです。
AI対応と有人対応はボタン一つで切り替えることが可能で、かつ、個別にAI対応、有人対応の設定も変えられるようになっているので、簡単操作でご利用いただけます。

チャットボットサービスなら、FirstContactにおまかせ!
FirstContactを提供する弊社株式会社バイタリフィは、Web制作やアプリ開発、システム開発を行う開発会社です。開発会社だからこそできる、拡張性のあるカスタマイズ開発に強みをもっています。また、分析画面も常設しており手軽にチャットボットの状態を確認できるようになっています。シンプルな作りなので、チャットボットをはじめて触る方からも「触りやすい」と好評を得ています。

「CVR改善に効果的なチャットボットはないかな」「CVR向上させる機能を備えたチャットボットを探している」など、チャットボットを通じたCVR向上を検討中の方ぜひお気軽にお問い合わせいただけますと幸いです!
PS:そもそもチャットボットって何?と疑問に感じる方は「【重要】最低限覚えておきたいチャットボットとは?~チャットボットの最新事例紹介やAIとの違いも~」をご一読ください。チャットボットの基礎的な知識を網羅的に学べる記事となっています。





-150x150.png)